kkpager的改进,Ajax数据变化但是页码不变的问题
kkpager 是一个简单分页展示插件,需要依赖jquery。下载地址:http://www.oschina.net/action/project/go?id=29450&p=download官方文档地址:https://github.com/pgkk/kkpager在线测试链接: 蓝色皮肤:http://pgkk.github.io/kkpager/example/pager_test.html 橘色皮肤:http://pgkk.github.io/kkpager/example/pager_test_orange_color.htmlclick模式:http://pgkk.github.io/kkpager/example/pager_test_clickmode.html
存在的问题:
在用ajax刷新动态转入页码,无论如何更改页码,都是显示第一次的页码
解决办法.
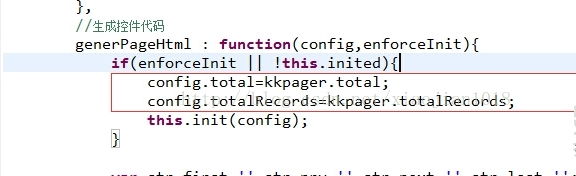
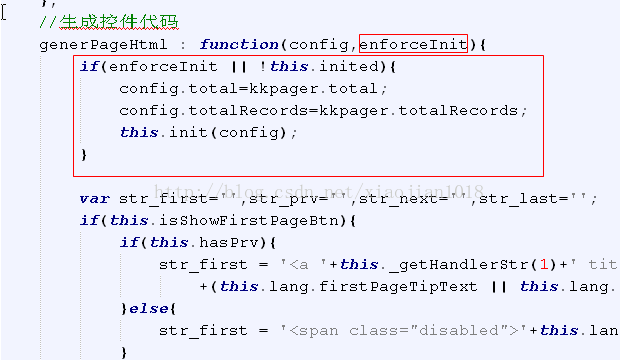
修改js文件

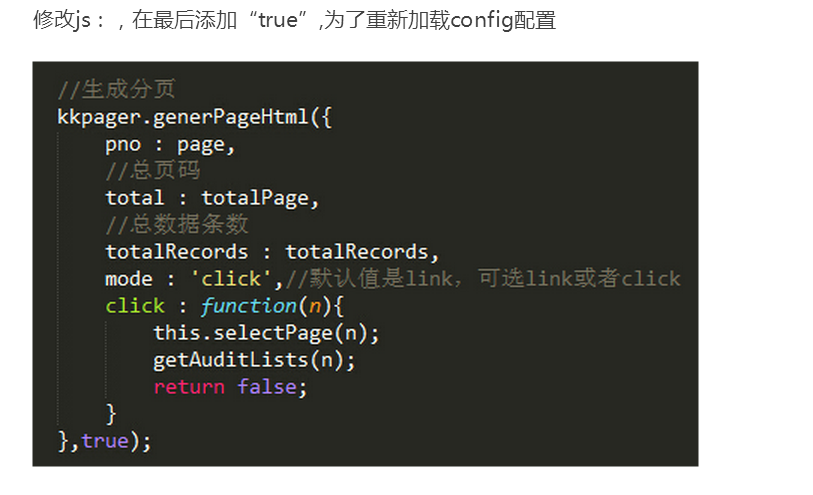
调用

这个方法是网上的办法,可能有的朋友第二步没找到,我写一下我的版本
kkpager.generPageHtml({ pno: pageNo, //总页码 total: totalPage, //总数据条数 totalRecords: totalRecords, mode: 'click',//默认值是link,可选link或者click click: function (n) { this.selectPage(n); LoadWorkitem(n); return false; }, getHref: function (n) { return '#'; } },true); 在这段代码中,generPageHtml最后加上了true,是为了重新加载config配置

以上方法 可以修改 页码,但是 点击页码时,页数又会变动
可做如下修改:
kkpager的用法。
但是在调用动态数据的时候发现两个问题
1.Ajax数据变化但是页码不变的问题,方法来自网上

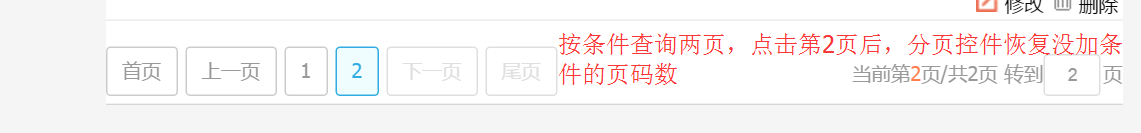
2.按查询条件重新生成数据和分页,点击分页事件后totalpage 和totalrecord 和没加条件查询的数据一样。

主要原因是因为客户端不会帮你保留总页码数和总条数,
所以在按查询条件重新生成数据时,用hidden按钮绑定你的总页数和总条数
下面是ajax 调用后台数据,返回的总页数和总条数,都存放在hidden里了
$.ajax({ type: "get", dataType: "json", url: urlStr2, success: totalOnsuccess });//根据返回的total 加载数据和分页function totalOnsuccess(data) { var resInfoArray = eval(data); totalRecords = resInfoArray[0].TOTAL; totalPage = Math.ceil(totalRecords / pageSize); //向上取整 $("#totalpages").val(totalPage); //绑定获取的总页数 $("#totalRecords").val(totalRecords);//绑定获取的总条数 if (!pageNo) { pageNo = 1; } if (totalRecords > 0) { FkeepPage(pageNo, totalPage, totalRecords); //调用分页插件 } else { $("#kkpager").html(" 没有符合条件的数据 ") } queryInfoTable(tablename, pageSize, pageNo, where); //加载表格数据} /*pageNo:当前页totalPage:总页数totalRecords:总条数*/function FkeepPage(pageNo, totalPage, totalRecords) { //生成分页 //有些参数是可选的,比如lang,若不传有默认值 kkpager.generPageHtml({ pno: pageNo, //总页码 total: totalPage, //总数据条数 totalRecords: totalRecords, mode: ‘click‘,//默认值是link,可选link或者click click: function (n) { // do something // this.selectPage(n); //默认的,因为不能符合我的要求改成下面的 this.selectPage(n, $("#totalpages").val(), $("#totalRecords").val()); queryInfoTable(tablename, pageSize, n, where); //加载表格数据 return false; } /* ,lang : { firstPageText : ‘首页‘, firstPageTipText : ‘首页‘, lastPageText : ‘尾页‘, lastPageTipText : ‘尾页‘, prePageText : ‘上一页‘, prePageTipText : ‘上一页‘, nextPageText : ‘下一页‘, nextPageTipText : ‘下一页‘, totalPageBeforeText : ‘共‘, totalPageAfterText : ‘页‘, currPageBeforeText : ‘当前第‘, currPageAfterText : ‘页‘, totalInfoSplitStr : ‘/‘, totalRecordsBeforeText : ‘共‘, totalRecordsAfterText : ‘条数据‘, gopageBeforeText : ‘ 转到‘, gopageButtonOkText : ‘确定‘, gopageAfterText : ‘页‘, buttonTipBeforeText : ‘第‘, buttonTipAfterText : ‘页‘ }*/ },true);//加true 默认没有,因为页码数不更新,所以加上了}
后面的是修改kkpager.js
主要就是把里面的
//不刷新页面直接手动调用选中某一页码selectPage: function (n) { this.generPageHtml(this._config,true);},
改成
//不刷新页面直接手动调用选中某一页码selectPage: function (n, b, c) { this._config[‘pno‘] = n;this._config[‘total‘] = b;this._config[‘totalRecords‘] = c;this.generPageHtml(this._config,true);},
参考:http://www.myexception.cn/ajax/1910086.html
http://www.bubuko.com/infodetail-1906367.html